

关注微信公众号

QQ群:831045818

//例
<script>layui.config({
version: '1629677917965' //为了更新 js 缓存,可忽略});
//加载模块 layui.use(function(){ //亦可加载特定模块:layui.use(['layer', 'laydate', function(){
//得到各种内置组件
var layer = layui.layer //弹层
,table = layui.table //表格
//执行一个 table 实例
table.render({
elem: '#demo'
,height: 420
,url: '/demo/table/user/' //数据接口
,title: '用户表'
,page: true //开启分页// ,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
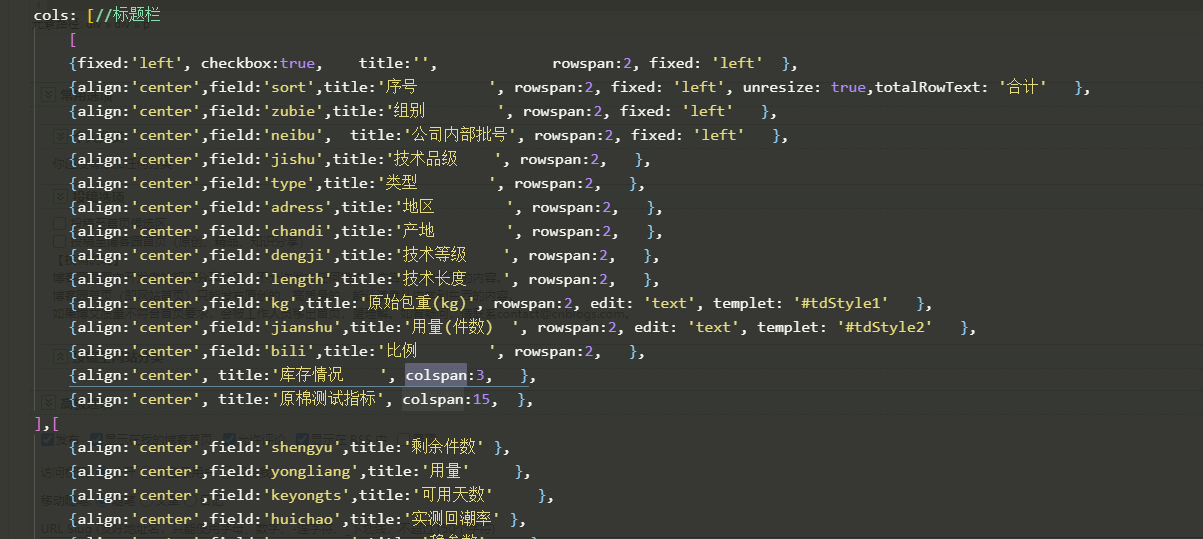
,cols: [
[
{field: 'username', title: '用户名', width:80, rowspan: 2}
,{ title: '分数',align:'center', colspan: 2} //下面1至2元素
,{ title: '基本信息',align:'center', colspan: 3} //下面3致5元素
],
[
{field: 'experience', title: '积分', width: 90, sort: true}//1
,{field: 'score', title: '评分', width: 80, sort: true} //2
,{field: 'sex', title: '性别', width:80, sort: true} //3
,{field: 'sign', title: '签名', width: 200} //4
,{field: 'classify', title: '职业'}}//5
]]
});
});</script>

关注"都市百货" 了解南陵

微信咨询wanglf2r(不拉群 发广告者勿加)
 0
0
 0
0
 2021年南陵计划生育补贴
2021年南陵计划生育补贴 南陵2021年度独生子女保健费名单
南陵2021年度独生子女保健费名单 南陵2021年四员扶贫公益性岗位补
南陵2021年四员扶贫公益性岗位补 南陵2020年度农机购置补贴名单
南陵2020年度农机购置补贴名单 南陵2021年农业补贴名单
南陵2021年农业补贴名单 南陵县2021年扶贫小额信贷
南陵县2021年扶贫小额信贷 南陵2021年城乡居保财政代缴和另
南陵2021年城乡居保财政代缴和另 2020年南陵创业担保贷款名单
2020年南陵创业担保贷款名单
热门评论