

关注微信公众号

QQ群:831045818
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<!-- 头部菜单 -->
<div class="layui-header menu_layui">
<div class="layui-logo"><img src="/public/pic/LOGO.png" class="log_pic"></div>
<!-- 头部区域(可配合layui已有的水平导航)-->
<ul id="menu_layui" class="layui-nav layui-layout-left">
<li id="top_rw" class="layui-nav-item ">
<a href="javascript:;">任务管理</a>
<dl class="layui-nav-child">
<dd><a href="/action.html?view=PP01">任务浏览</a></dd>
<dd><a href="/action.html?view=PP02">项目管理</a></dd>
<dd><a href="">任务创建</a></dd>
</dl>
</li>
<li id="top_mm" class="layui-nav-item ">
<a href="/action.html?view=PP06">密码管理</a>
</li>
<li id="top_sp" class="layui-nav-item">
<a href="/action.html?view=PP05">审批管理</a>
</li>
<li id="top_rz" class="layui-nav-item">
<a href="">日志管理</a>
<dl class="layui-nav-child">
<dd><a href="/action.html?view=PP03">文件发布日志</a></dd>
<dd><a href="/action.html?view=PP04">任务审批日志</a></dd>
</dl>
</li>
<li id="top_tj" class="layui-nav-item">
<a href="javascript:;">统计分析</a>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="/public/pic/tx.jpg" class="layui-nav-img">
admin
</a>
<dl class="layui-nav-child" style="display:none">
<dd><a href="javascript:;">基本资料</a></dd>
<dd><a href="javascript:;">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退出</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black menu_layui_left">
<div class="layui-side-scroll">
<!-- 左侧导航区域 -->
<ul id="left_menu" class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;"><i style="margin-right:5px" class="layui-icon layui-icon-password"></i>密码系统</a>
<dl class="layui-nav-child" style="background-color:#efefef !important;">
<dd id="left_jr"><a href="javascript:;">应用接入</a></dd>
<dd id="left_mm"><a href="/action.html?view=PP06">密码系统</a></dd>
<dd id="left_api"><a href="javascript:;">API接口</a></dd>
<dd id="left_rz"><a href="javascript:;">调用日志</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body" style="bottom:0;">
<!-- 内容主体区域 -->
<div class="main_c">
内容
<div style="clear: both"></div>
</div>
</div>
</div>
//修改内置样式
/* 修复弹出窗口 定位及无法移动bug */
body, body.full-height-layout #page-wrapper, body.full-height-layout #wrapper, html {
height: 100%
}
/* 菜单 */
.menu_layui{ background:#fff !important;}
.menu_layui a{color:#333 !important;}
/*当前*/
.menu_layui .layui-this a{color:#041e97 !important;}
.menu_layui .layui-this:after{background-color:#041e97 !important;}
.menu_layui .layui-anim-upbit:after{background-color:#041e97 !important;}
/* 悬浮 */
.menu_layui .layui-nav .layui-nav-bar{background-color:#041e97 !important;}
.menu_layui_left{background:#efefef !important;}
.menu_layui_left ul{background:#efefef !important;}
.menu_layui_left a{color:#000 !important; font-weight:bold}
.menu_layui_left dd a{color:#333 !important; font-weight:normal; text-indent:20px}
.menu_layui_left .layui-nav-more{border-style: solid dashed dashed;border-color: #000 transparent transparent;}
.menu_layui_left .layui-nav-itemed>a .layui-nav-more{border-color: transparent transparent #000 !important;}
.menu_layui_left .layui-nav-item a:hover{background-color:#c6c6c6}
.menu_layui_left .layui-this a{background:#041e97 !important; color:#fff !important;}
//JS
<script type="text/javascript" src="/public/js/jquery.min.js"></script>
<link rel="shortcut icon" href="/favicon.ico" type=image/x-icon>
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
<script src="/layui/layui.js" charset="utf-8"></script>
<script>
//初始化界面
$(function(){
layui.use('element', function(){
var element = layui.element;
});
})
</script>
//完整布局页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<script type="text/javascript" src="/public/js/jquery.min.js"></script>
<link rel="shortcut icon" href="/favicon.ico" type=image/x-icon>
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
<script src="/layui/layui.js" charset="utf-8"></script>
<script src="/public/js/public.js"></script>
<link rel="stylesheet" href="/public/css/css.css" media="all">
<script>
//layui 菜单初始化
$(function(){
layui.use('element', function(){
var element = layui.element;
});
//激活当前菜单
$("#top_rw").addClass('layui-this')
$("#left_srzcx").addClass('layui-this')
})
</script>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<!-- 头部菜单 -->
<div class="layui-header menu_layui">
<div class="layui-logo"><img src="/public/pic/LOGO.png" class="log_pic"></div>
<!-- 头部区域(可配合layui已有的水平导航)-->
<ul id="menu_layui" class="layui-nav layui-layout-left">
<li id="top_rw" class="layui-nav-item ">
<a href="/action.html?view=PP01">任务管理</a>
</li>
<li id="top_mm" class="layui-nav-item ">
<a href="/action.html?view=PP06">密码管理</a>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="/public/pic/tx.jpg" class="layui-nav-img">
admin
</a>
<dl class="layui-nav-child" style="display:none">
<dd><a href="javascript:;">基本资料</a></dd>
<dd><a href="javascript:;">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退出</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black menu_layui_left">
<div class="layui-side-scroll">
<!-- 左侧导航区域 -->
<ul id="left_menu" class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;"><i style="margin-right:5px" class="layui-icon layui-icon-password"></i>任务管理</a>
<dl class="layui-nav-child" style="background-color:#efefef !important;">
<dd id="left_rwll"><a href="/action.html?view=PP01">任务浏览</a></dd>
<dd id="left_xmgl"><a href="/action.html?view=PP02">项目管理</a></dd>
<%-- <dd id="left_rwcj"><a href="javascript:;">任务创建</a></dd>--%>
<%-- <dd id="left_wzgl"><a href="javascript:;">文件管理</a></dd>--%>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href=""><i style="margin-right:5px" class="layui-icon layui-icon-password"></i>审批管理</a>
<dl class="layui-nav-child" style="background-color:#efefef !important;">
<dd id="left_srzcx"><a href="/action.html?view=PP05">任务日志查询</a></dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;"><i style="margin-right:5px" class="layui-icon layui-icon-password"></i>统计分析</a>
<dl class="layui-nav-child" style="background-color:#efefef !important;">
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body" style="bottom:0;">
<!-- 内容主体区域S -->
<div class="main_c">
<div class="layui-form search_div" style="width:1800px">
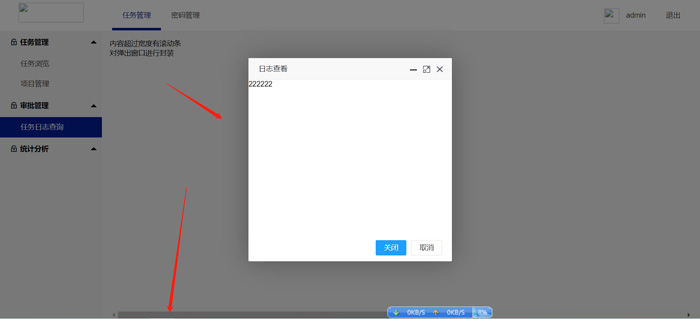
内容超过宽度有滚动条
</div>
<div style="clear: both"></div>
</div>
<!-- 内容主体区域E -->
</div>
</div>
</body>
</html>

关注"都市百货" 了解南陵

微信咨询wanglf2r(不拉群 发广告者勿加)
 0
0
 0
0
 2021年南陵计划生育补贴
2021年南陵计划生育补贴 南陵2021年度独生子女保健费名单
南陵2021年度独生子女保健费名单 南陵2021年四员扶贫公益性岗位补
南陵2021年四员扶贫公益性岗位补 南陵2020年度农机购置补贴名单
南陵2020年度农机购置补贴名单 南陵2021年农业补贴名单
南陵2021年农业补贴名单 南陵县2021年扶贫小额信贷
南陵县2021年扶贫小额信贷 南陵2021年城乡居保财政代缴和另
南陵2021年城乡居保财政代缴和另 2020年南陵创业担保贷款名单
2020年南陵创业担保贷款名单
热门评论